デザインタグ表示プラグイン

「デザインタグ表示プラグイン for EC-CUBE4」は、商品一覧ページと商品詳細ページにタグを表示することができます。
タグは商品のカテゴリーや状況・状態をユーザーに分かりやすく示すアイコンです。
デザインタグ表示プラグインの利用方法
デザインタグ表示プラグインの利用方法をご説明します。
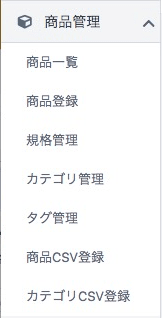
管理画面のメニューにタグ管理が追加される
プラグインをインストール、有効化すると管理画面の商品管理メニューの配下にタグ管理が追加されます。
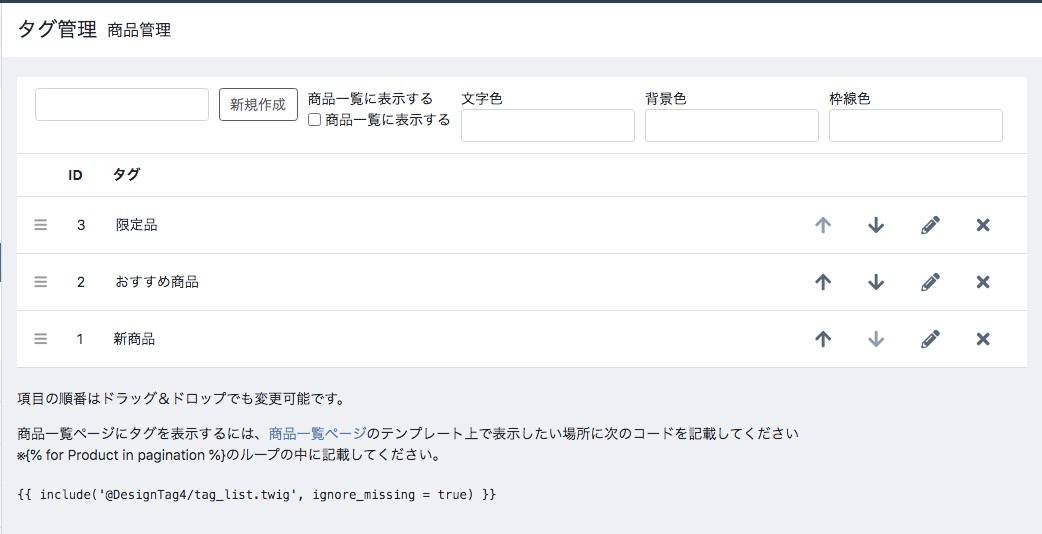
タグ管理画面
タグ管理画面を開くと、あらかじめ[限定品][おすすめ商品][新商品]が登録されています。
| 入力欄 | 新規登録する場合、入力欄にタグ名を入力します。 |
|---|---|
| [新規作成]ボタン | タグ名を入力してから[新規作成]ボタンをクリックすると新しいタグが新規で登録されます。 |
| 商品一覧に表示する | タグを商品一覧に表示する場合はチェックを入れます。 |
| 文字色 | 文字色のHTMLカラーコードを入力します。 |
| 背景色 | 背景色のHTMLカラーコードを入力します。 |
| 枠線色 | 枠線色のHTMLカラーコードを入力します。 |
| ≡ | ドラッグ&ドロップで順序を変更することができます。 |
| ID | |
| タグ | |
| ↑↓ | メーカーの並び順を変更することができます。 |
| ✎ | クリックすると編集画面に遷移します。 |
| × | クリックするとメーカーを削除します。 |
[セール]タグを新規作成してみました。
商品一覧に表示し、文字色は白、背景色は赤、枠線色は黒で登録しました。![[セール]タグを新規作成](https://www.thank-u.net/blog/wp-content/uploads/2021/11/designtag4_admin_product_tag_new.png)
商品登録画面
管理画面>商品管理>商品登録画面を開くと、右側「カテゴリ」の下に「タグ」エリアが追加されています。
先ほど登録した[セール]アイコンを設定していました。![商品に[セール]タグを設定](https://www.thank-u.net/blog/wp-content/uploads/2021/11/designtag4_admin_product_edit.png)
商品詳細ページ
先ほど[セール]タグを設定した商品の商品ページを見てみると、商品名の下に[セール]アイコンが表示されています。
商品一覧ページ
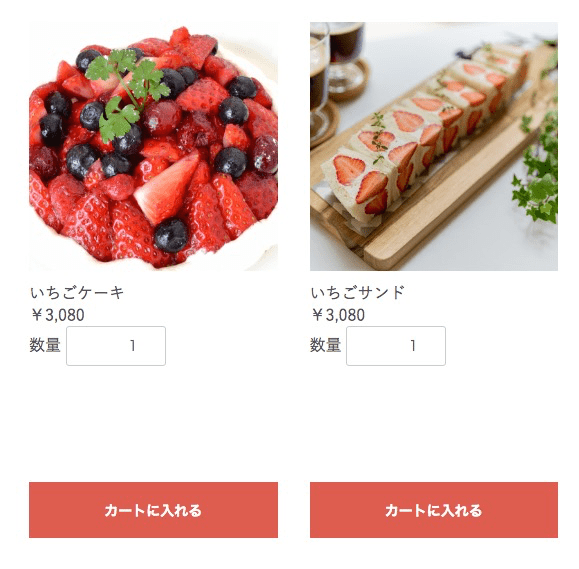
先ほど[セール]タグを設定した商品の商品一覧ページを見てみました。
[セール]タグを新規作成する際に「商品一覧に表示する」にチェックを入れたにも関わらず、商品名の下にアイコンが表示されていません。
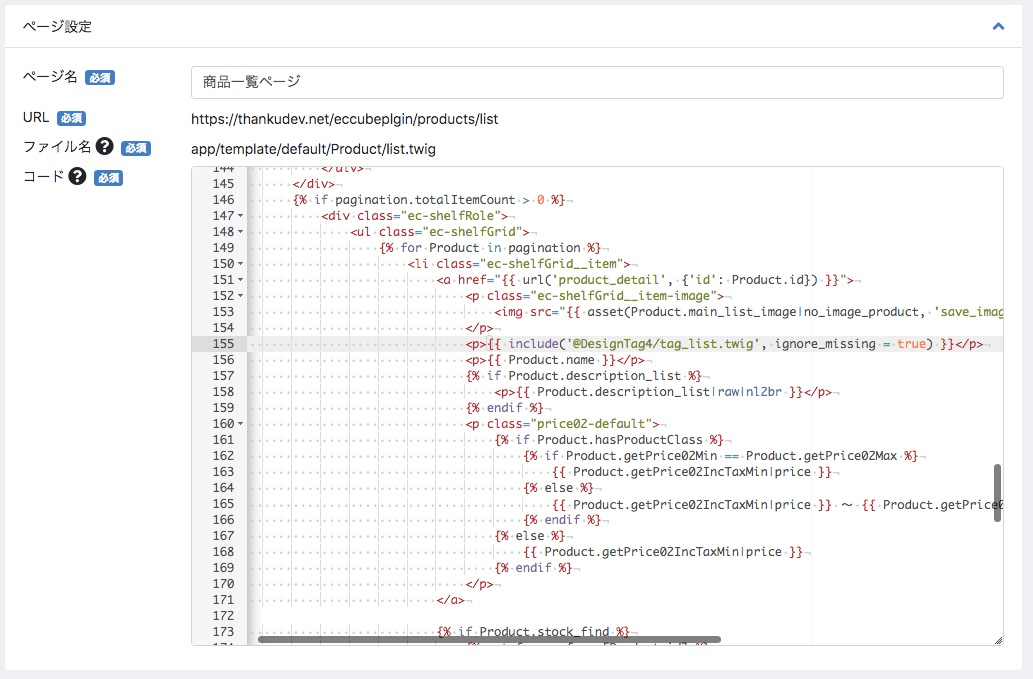
商品一覧ページの場合、商品一覧ページのテンプレートに以下のコードを追加する必要があります。
{{ include('@DesignTag4/tag_list.twig', ignore_missing = true) }}
商品画像の下にタグを表示するよう、管理画面>コンテンツ管理>ページ管理>商品一覧ページのテンプレートにコードを追加しました。
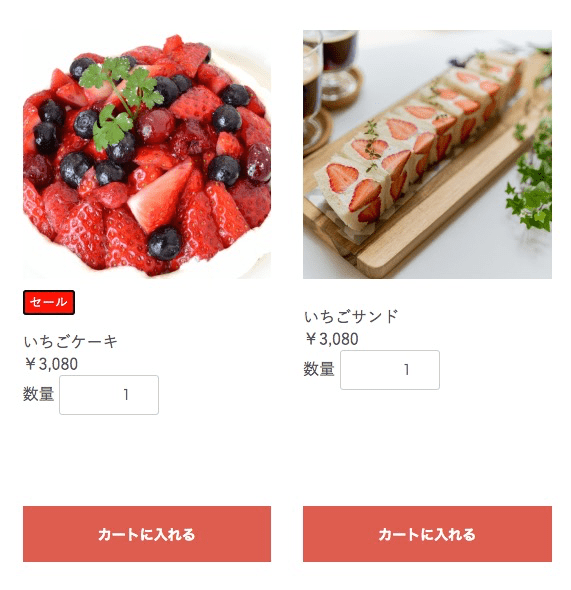
コードを追加後、改めて商品一覧ページを確認すると、[セール]アイコンが表示されていました。
投稿者プロフィール
- HTMLコーディングをはじめフロントエンド開発がメイン業務。
EC-CUBE、WordPressを勉強中。
猫好き。
野良猫を見かけたら、ついつい声を掛けてしまいます。
(ペットロスが嫌なので飼わない主義)