商品詳細ページレイアウトプラグイン

「商品詳細ページレイアウト for EC-CUBE4」は、商品ごとに商品詳細ページのレイアウトを変更することができます。
商品詳細ページレイアウトプラグインの利用方法
商品詳細ページレイアウトプラグインの利用方法をご説明します。
レイアウトを作成する
まずは商品詳細ページのレイアウトを作成します。
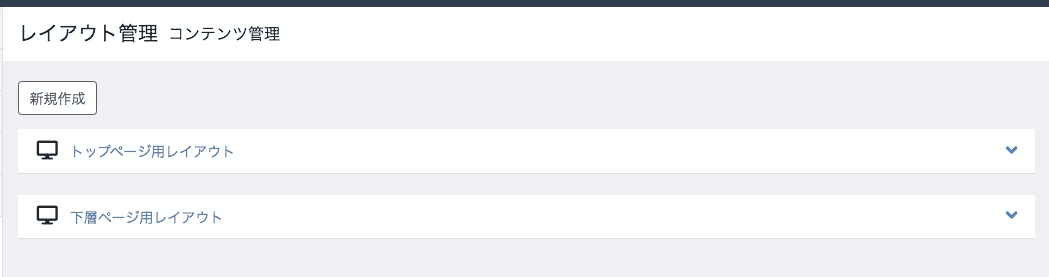
管理画面>コンテンツ管理>レイアウト管理で[新規作成]で新しいレイアウトを作成することが可能です。
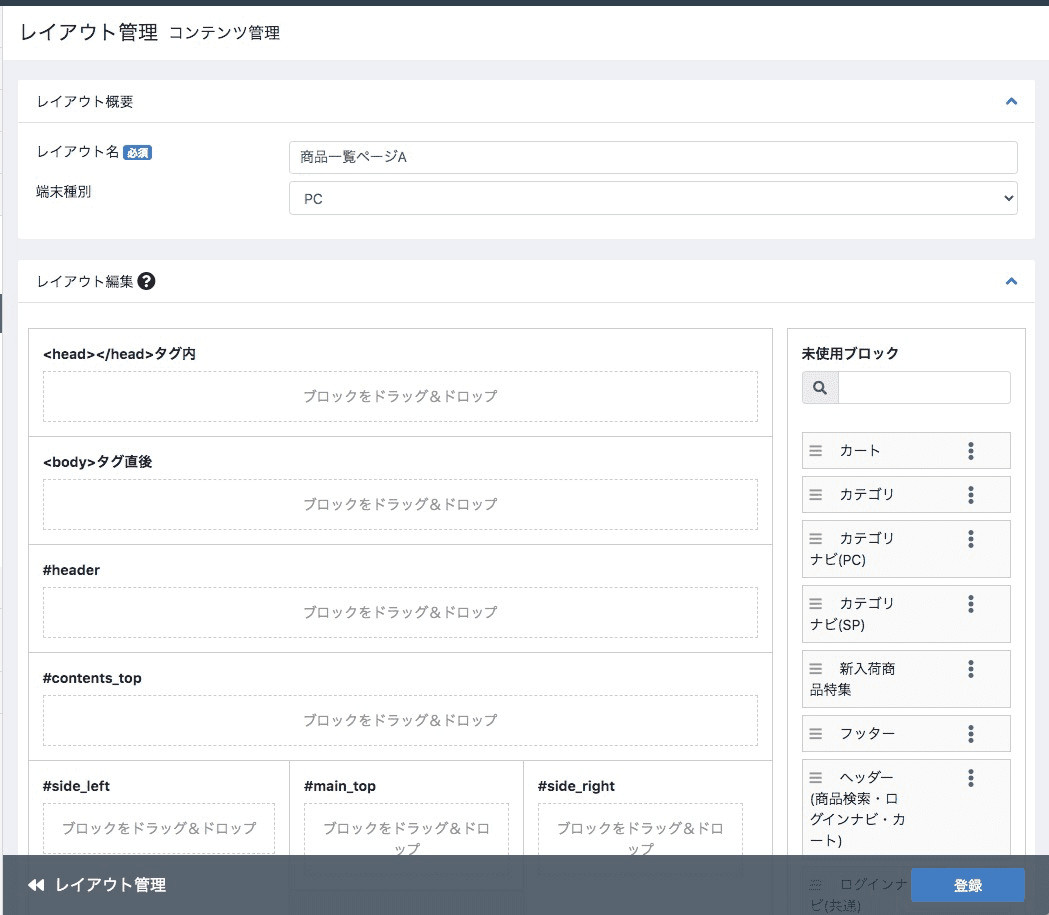
レイアウト編集画面でブロックを配置し[登録]ボタンをクリックし新規レイアウトを作成します。
場合によってはあらかじめブロックを作成する必要もあります。(コンテンツ管理>ブロック管理で作成可能)
商品にレイアウトを設定する
作成したレイアウトを商品に設定する必要があります。
管理画面>商品管理>商品登録へ移動します。
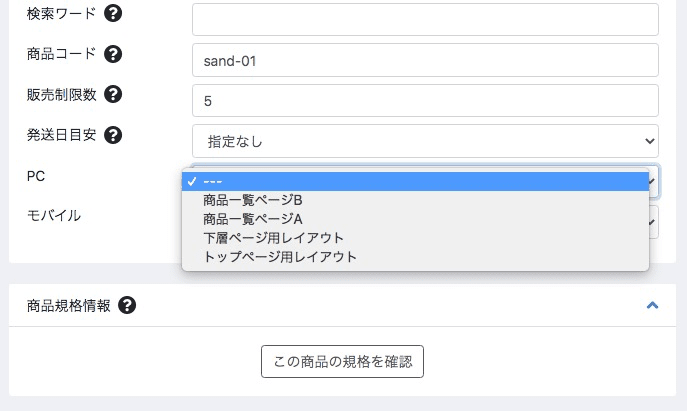
本プラグインをインストールすると、商品登録画面に「PC」「モバイル」が追加されています。
「PC」はPCで表示した際のレイアウト、「モバイル」はスマホで表示した際のレイアウトをそれぞれ選択します。
商品ごとに商品詳細ページのレイアウトが変わる
以下のように商品詳細ページのレイアウトが変わりました。
以下はあくまでサンプルです。
レイアウトは自由に設定できますのでお好みのレイアウトを検討してみてください。
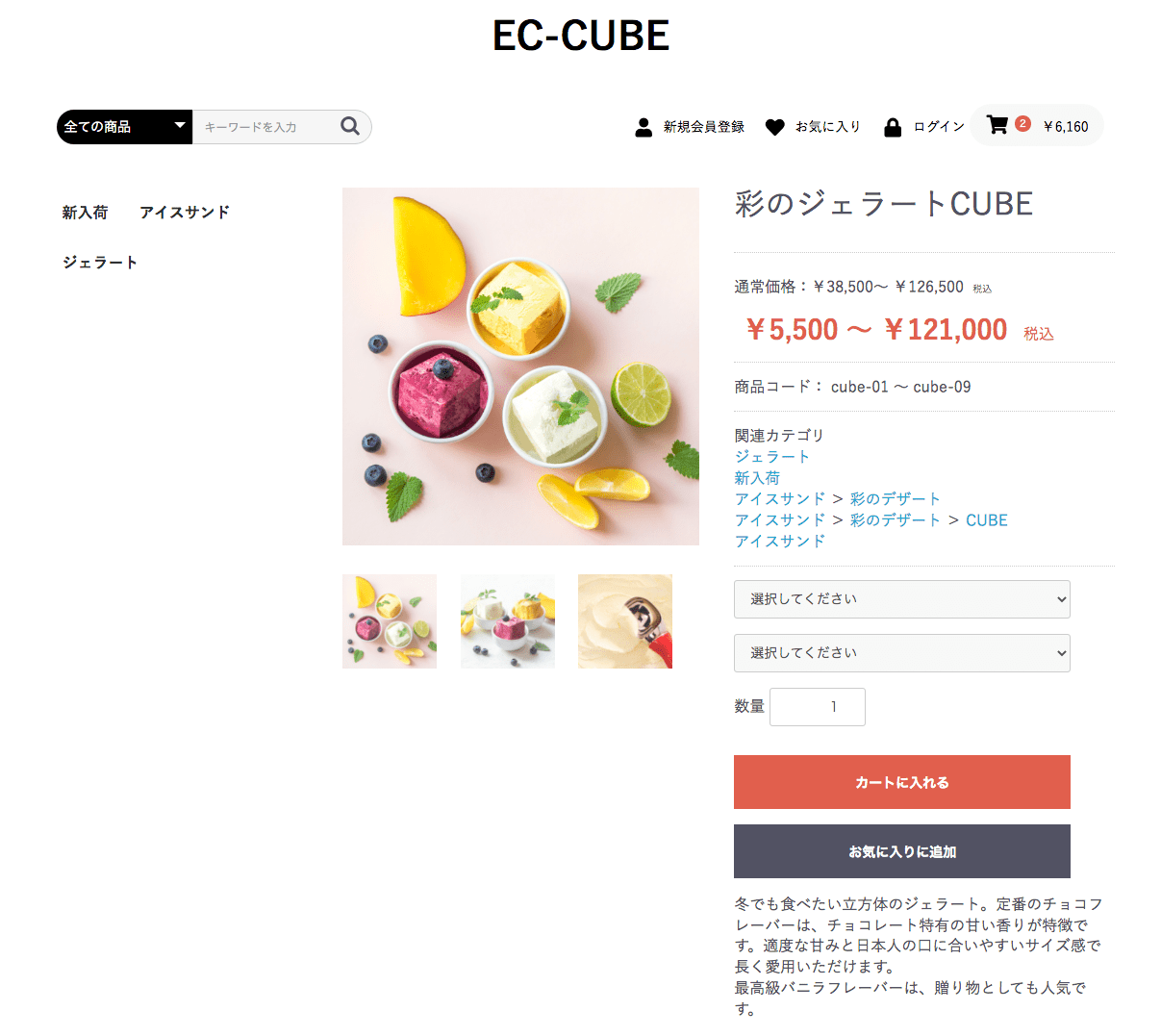
商品詳細ページのレイアウト・パターン1

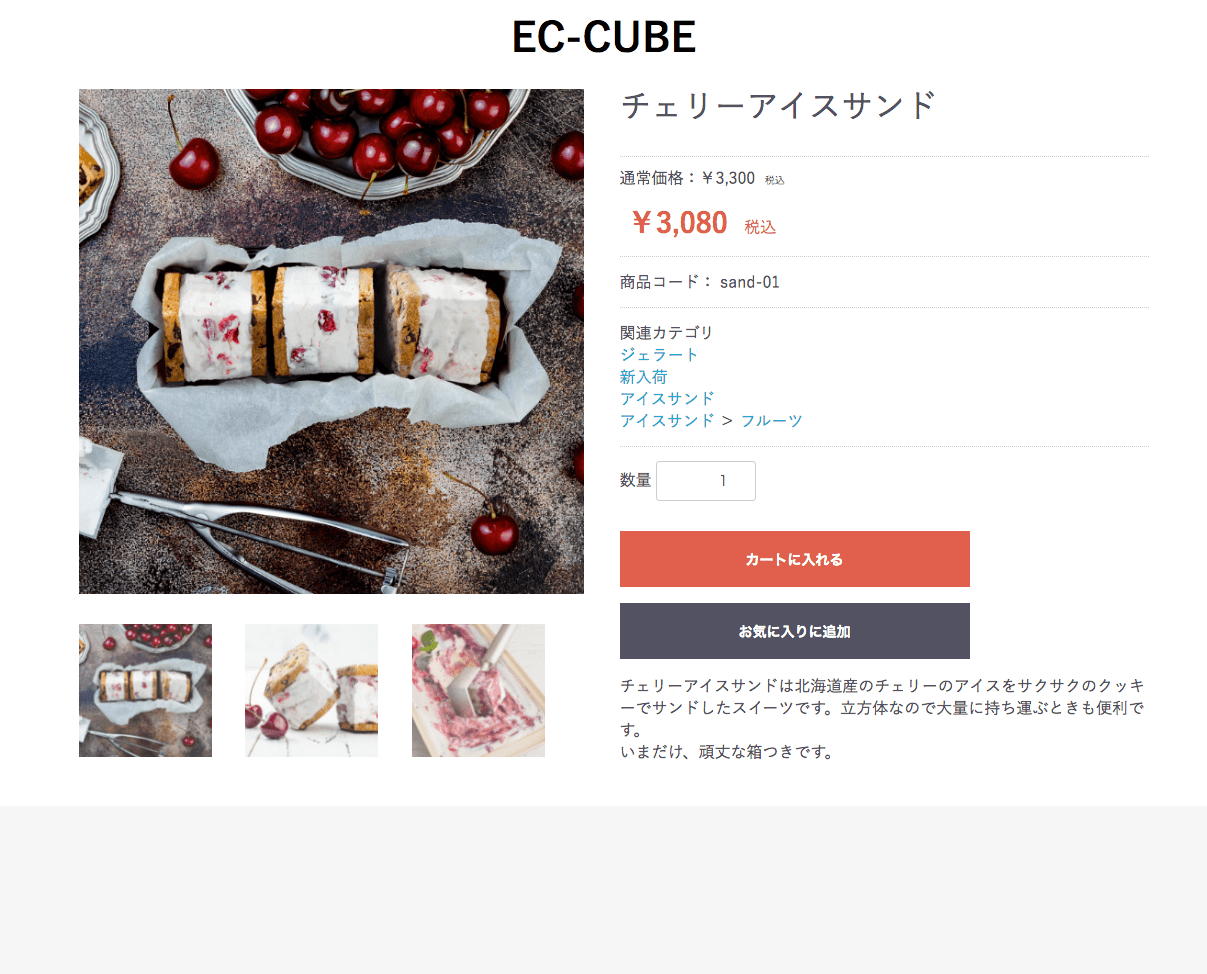
商品詳細ページのレイアウト・パターン2

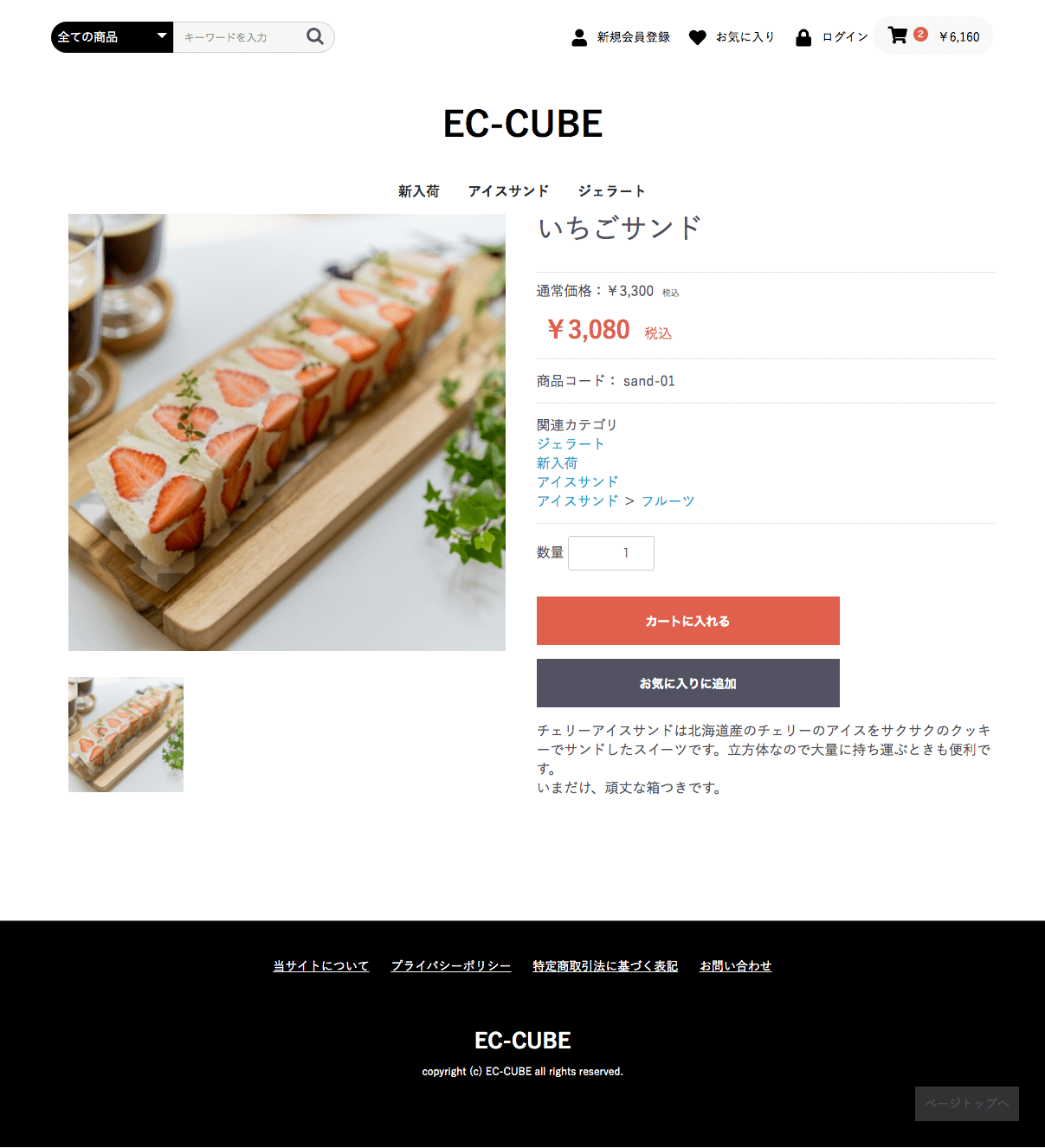
商品詳細ページのレイアウト・パターン3

投稿者プロフィール
- EC-CUBE、WordPressをメインに担当しています。
最近、Movable Typeの案件が増えてきたので、MTを勉強中です。
ネイビー色が好きでnavyという名前をよく使うけど、navy=海軍好きで時々勘違いされて困っています。
確かに軍モノ古着は好きですが。。。
最新の投稿
 ECサイト構築・運営2023.03.14BOOTH宛名印刷用CSVを元に納品書を発行する
ECサイト構築・運営2023.03.14BOOTH宛名印刷用CSVを元に納品書を発行する ECサイト構築・運営2023.03.07フューチャーショップでカート一体型LPを制作する
ECサイト構築・運営2023.03.07フューチャーショップでカート一体型LPを制作する WEB制作・集客2023.02.08iPhoneで公開前のサイトを公開URLでチェックする方法
WEB制作・集客2023.02.08iPhoneで公開前のサイトを公開URLでチェックする方法 WEB制作・集客2023.02.07hosts設定をすれば、サイトを公開前にチェックできる
WEB制作・集客2023.02.07hosts設定をすれば、サイトを公開前にチェックできる