商品一覧ページレイアウトプラグイン

「商品一覧ページレイアウト for EC-CUBE4」は、カテゴリーごとに商品一覧ページのレイアウトを変更することができます。
商品一覧ページレイアウトプラグインの利用方法
商品一覧ページレイアウトプラグインの利用方法をご説明します。
レイアウトを作成する
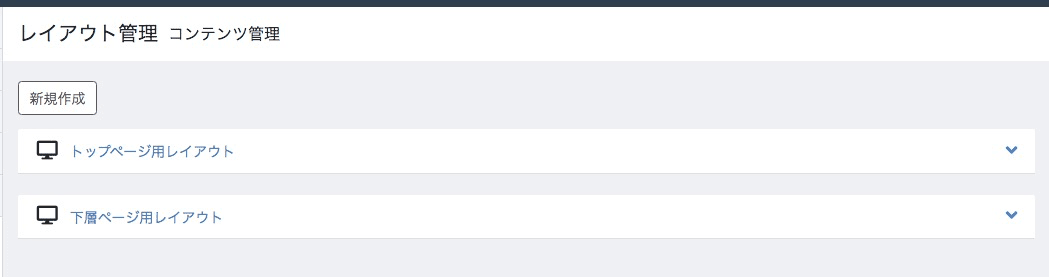
まずは商品一覧ページのレイアウトを作成します。
管理画面>コンテンツ管理>レイアウト管理で[新規作成]で新しいレイアウトを作成することが可能です。
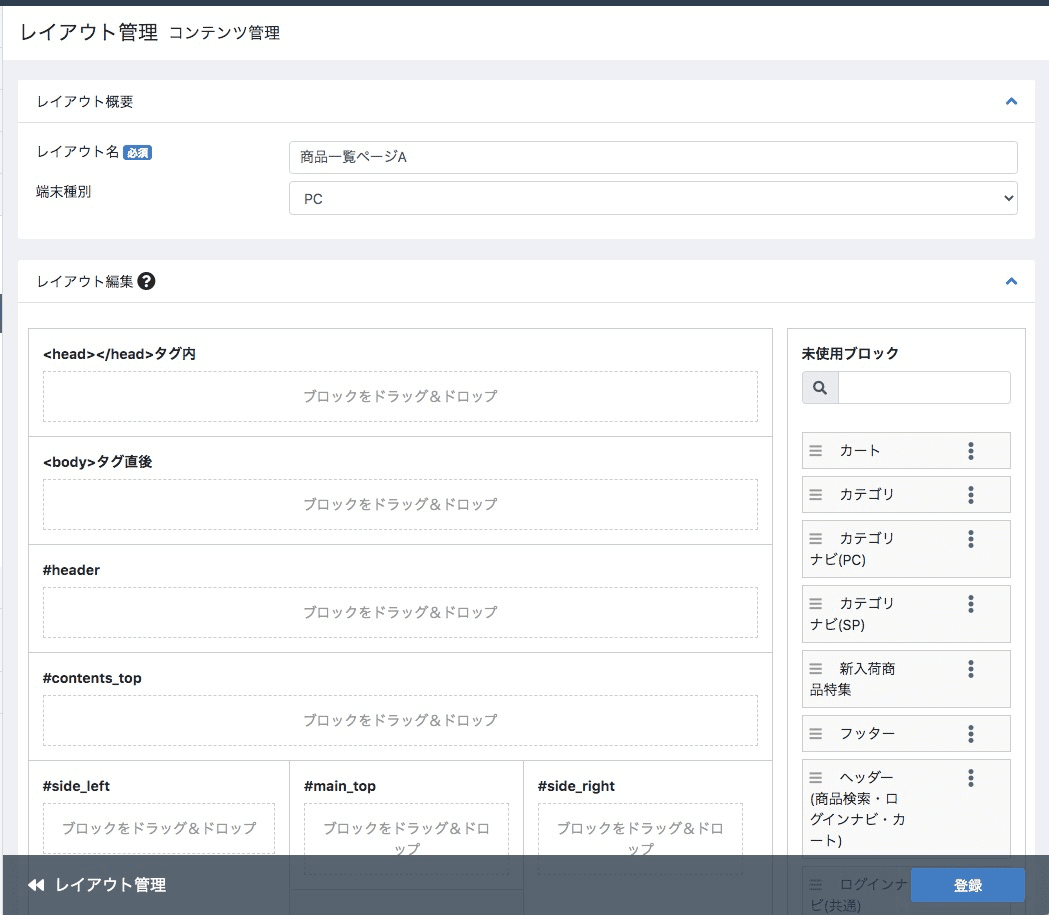
レイアウト編集画面でブロックを配置し[登録]ボタンをクリックし新規レイアウトを作成します。
場合によってはあらかじめブロックを作成する必要もあります。(コンテンツ管理>ブロック管理で作成可能)
カテゴリーにレイアウトを設定する
作成したレイアウトをカテゴリーに設定する必要があります。
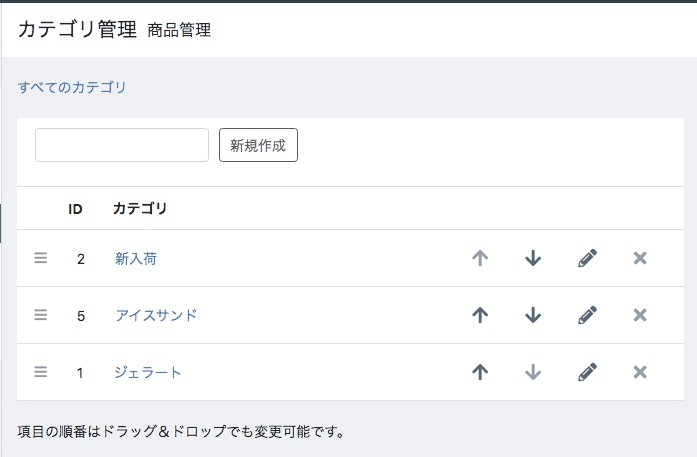
管理画面>商品管理>カテゴリ管理へ移動します。
✎アイコンをクリックすると編集画面が表示されます。
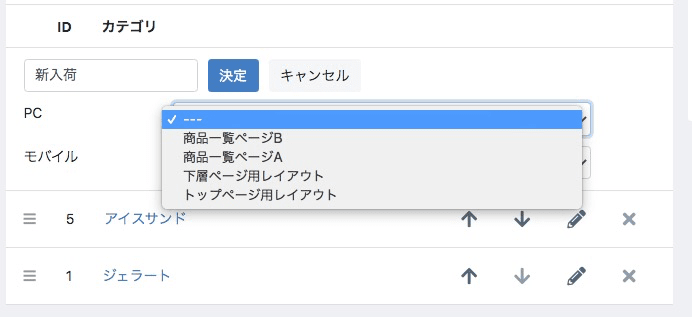
本プラグインをインストールすると、商品登録画面に「PC」「モバイル」が追加されています。
「PC」はPCで表示した際のレイアウト、「モバイル」はスマホで表示した際のレイアウトをそれぞれ選択します。
カテゴリーごとに商品一覧ページのレイアウトが変わる
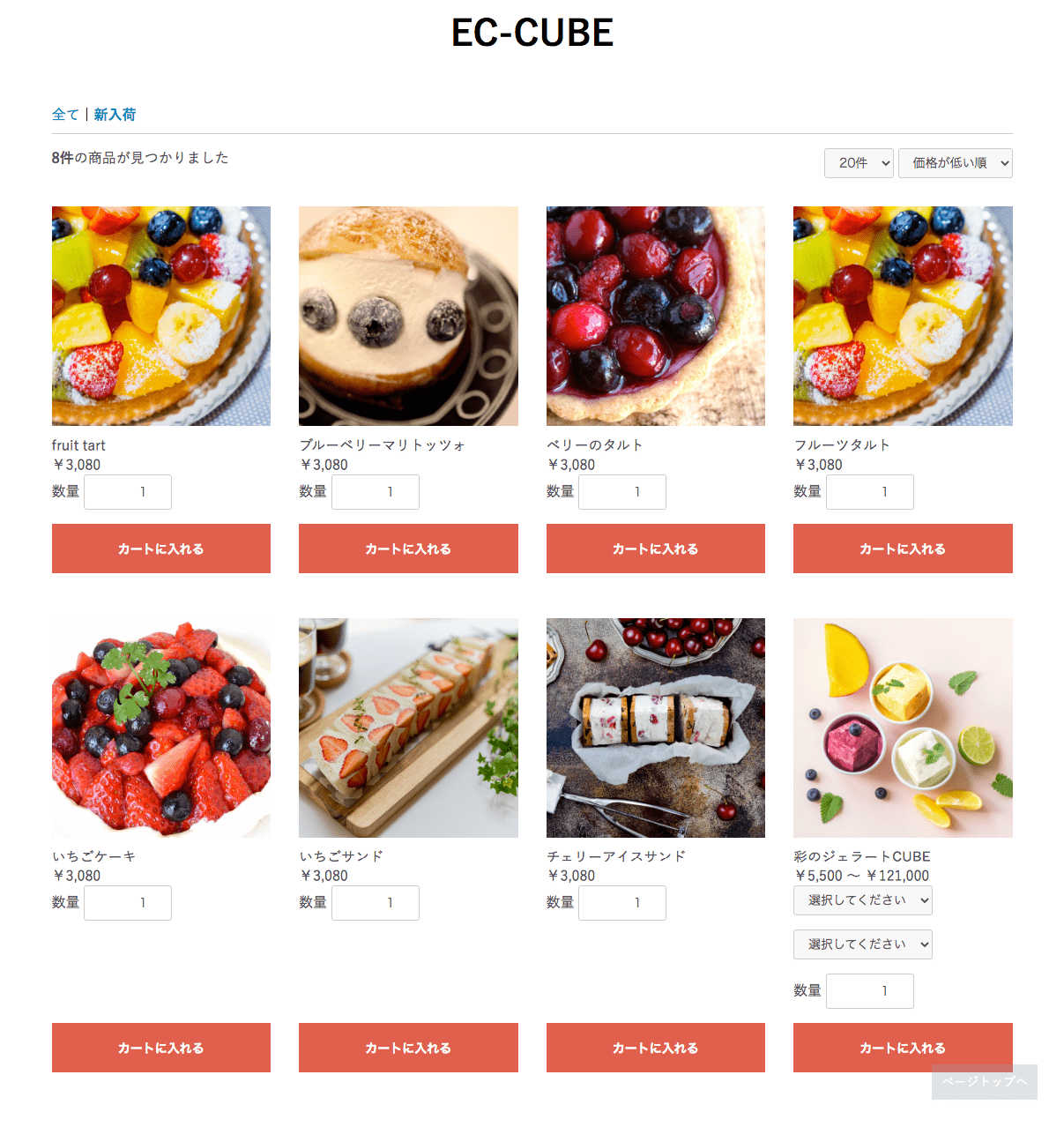
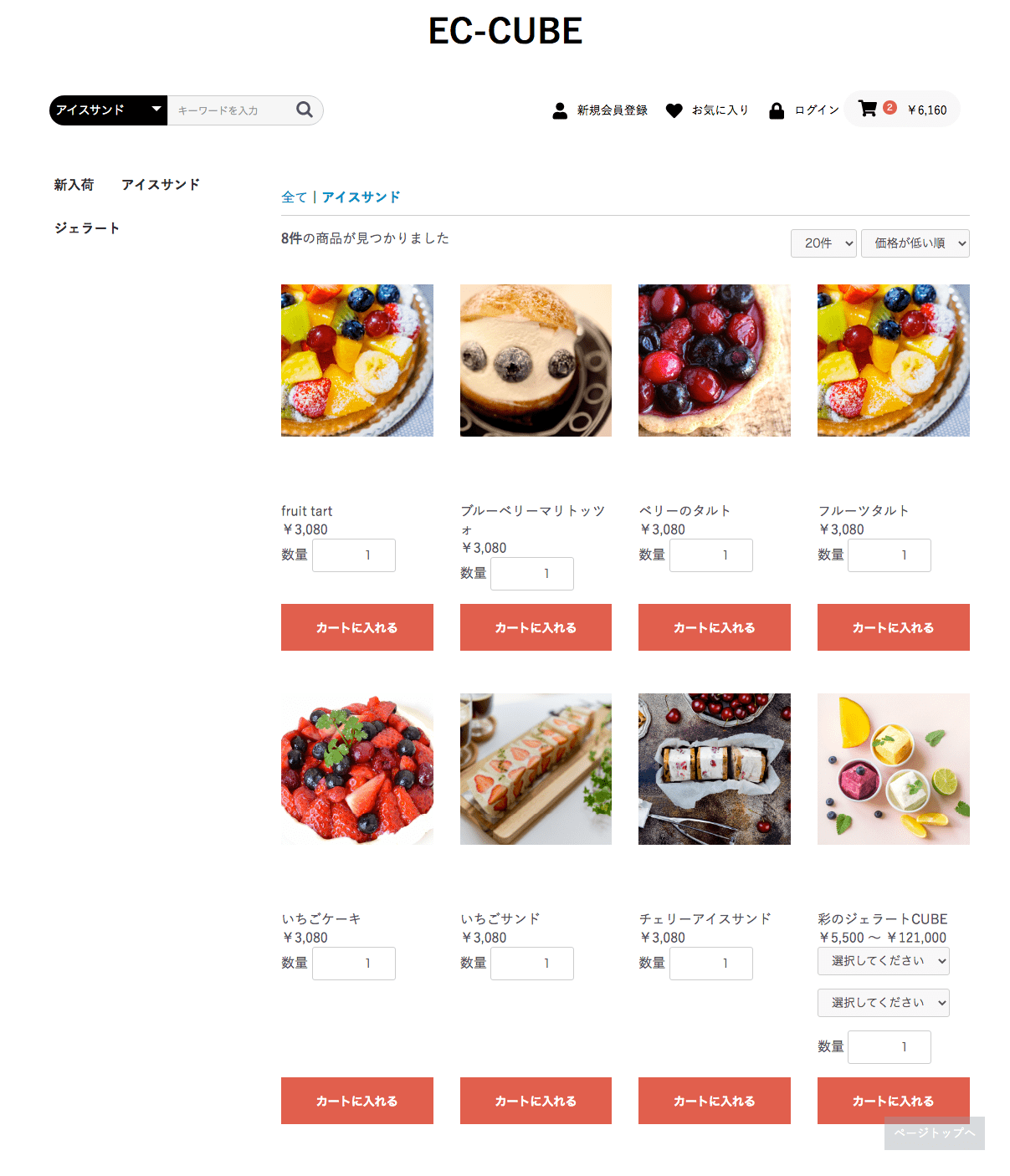
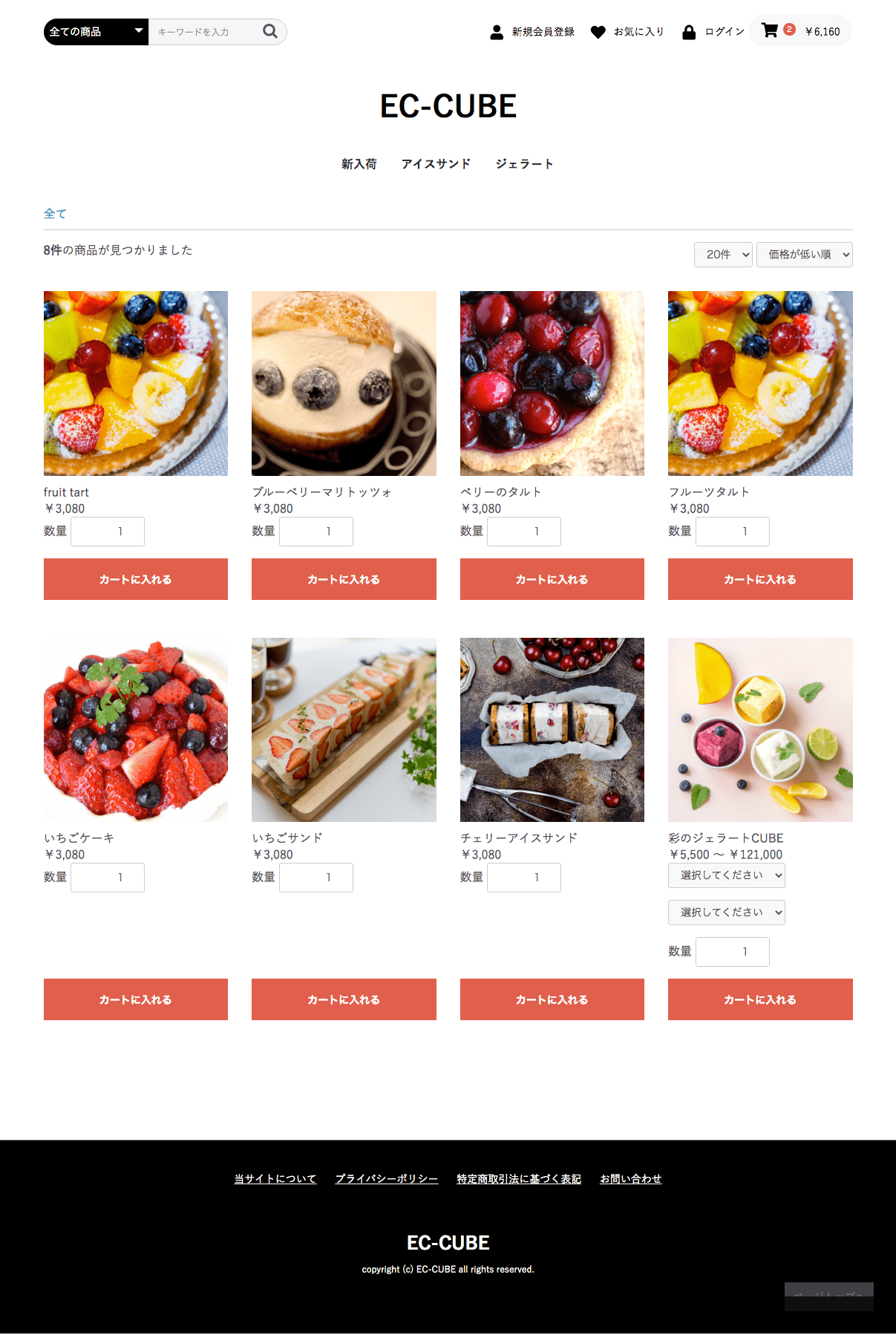
以下のように商品一覧ページのレイアウトが変わりました。
以下はあくまでサンプルです。
レイアウトは自由に設定できますのでお好みのレイアウトを検討してみてください。
商品一覧ページのレイアウト・パターン1

商品一覧ページのレイアウト・パターン2

商品一覧ページのレイアウト・パターン3

投稿者プロフィール
- HTMLコーディングをはじめフロントエンド開発がメイン業務。
EC-CUBE、WordPressを勉強中。
猫好き。
野良猫を見かけたら、ついつい声を掛けてしまいます。
(ペットロスが嫌なので飼わない主義)