EC-CUBE4の商品一覧ページの並び順は価格が低い順、価格が高い順、新着順
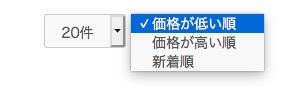
EC-CUBE4の商品一覧ページの並び順は、
- 価格が低い順
- 価格が高い順
- 新着順
で、デフォルトが価格が低い順です。
選択方法はプルダウンメニューになっています。
EC-CUBE2だと、
- 価格順(価格が高い順)
- 新着順
のみで、デフォルトが登録日時順(登録日最新順)もしくは商品管理>商品並び替えの設定順です。
選択方法はリンク形式です。
B2B ECサイトの場合、商品コード順(品番順)が検索のメインになる
通常、商品は商品名でお客様に認識されています。
しかし、商品コード(品番)でお客様に認識されている商品があります。
B2B向け商品がそうです。
B2B取引では品番で発注することが多い為、B2B ECサイトでも商品検索は商品名ではなく品番で行われることが多いです。
EC-CUBEのテキスト検索は品番に対応しているので、そのまま利用できます。
商品一覧ページは上述の通りなので、商品一覧ページの並び順に「商品コード順(品番順)」があった方が、ユーザーは商品を探し易くなります。
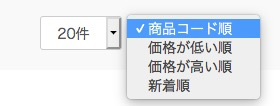
並び順に商品コード順(品番順)を追加する
と言うことで、B2B商品を取り扱うECサイトに「商品コード順」を追加しました。
かつ、デフォルト表示も商品コード順が良いだろうということで、商品一覧ページの初期表示も商品コード順へ変更しました。
小さな改修ですが、これでユーザーの使い勝手は格段にアップします。
常にユーザーの行動・要望を推測し小さな改修を積み重ねていくことが、使い勝手の良いECサイト構築には欠かせません。
日々ユーザーのことを考える習慣を身につけましょう。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.05.02【2025年版】EC-CUBEおすすめプラグイン|プラグイン活用でECサイトを高機能化!
EC-CUBE2025.05.02【2025年版】EC-CUBEおすすめプラグイン|プラグイン活用でECサイトを高機能化! EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる