最近見た商品を表示できるプラグイン

「最近見た商品プラグイン」は、EC-CUBEに最近見た商品を表示できるプラグインです。
最近チェックした商品はブロックで管理されている為、管理画面>コンテンツ管理>レイアウト管理でブロックを簡単に配置することが可能です。
最近見た商品をEC-CUBEに表示させる
最近見た商品をEC-CUBEに表示する為の手順をご説明します。
「最近チェックした商品」ブロックが追加される
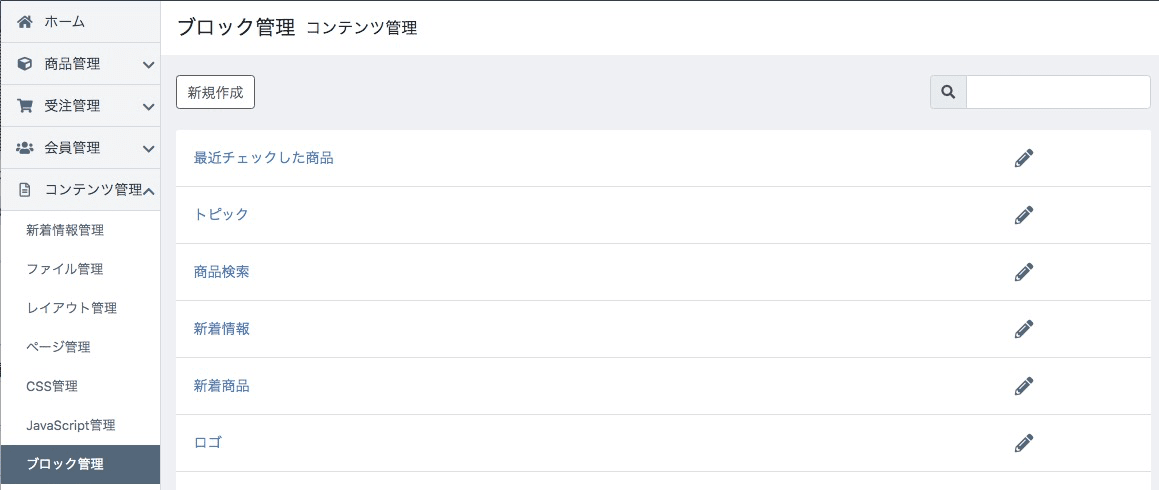
プラグインをインストールし有効化すると、管理画面>コンテンツ管理>ブロック管理に「最近チェックした商品」ブロックが追加されます。
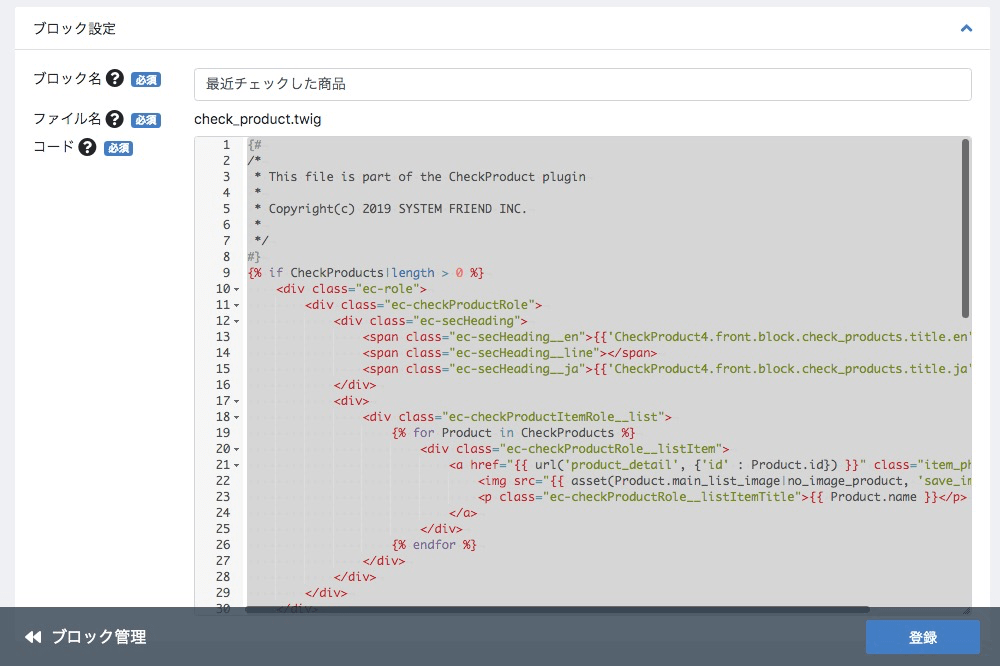
✎をクリックするとブロックの編集画面に遷移します。
最近チェックした商品のレイアウトやデザインを変更する場合は編集画面から作業してください。
サイトに「最近チェックした商品」ブロックを表示する
サイトに「最近チェックした商品」ブロックを表示する手順です。
トップページにブロックを配置する例となります。
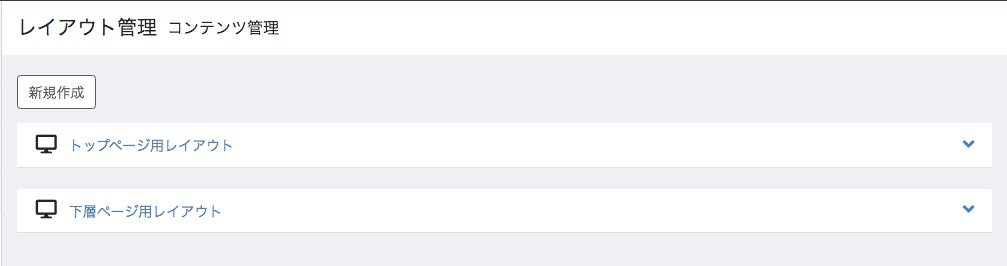
管理画面>コンテンツ管理>レイアウト管理から「トップページ用レイアウト」をクリックします。
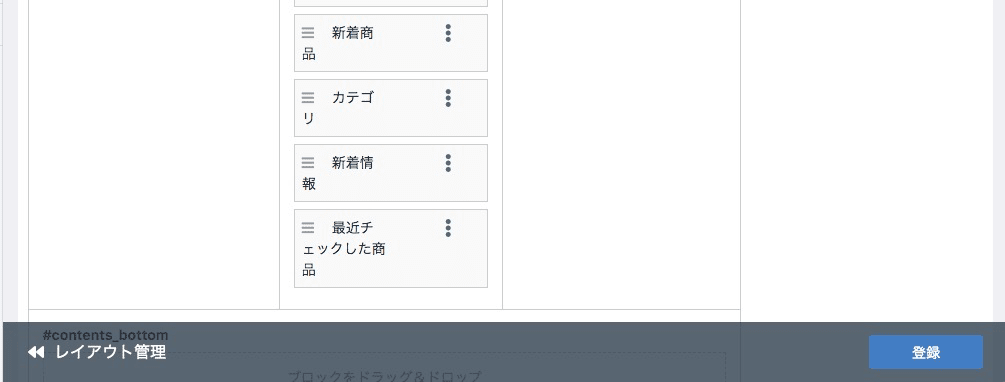
レイアウト編集で「最近チェックした商品」ブロックを配置したい箇所にドラッグ&ドロップします。
「新着情報」エリアの下に配置しました。
[登録]ボタンをクリックすれば設定が完了します。
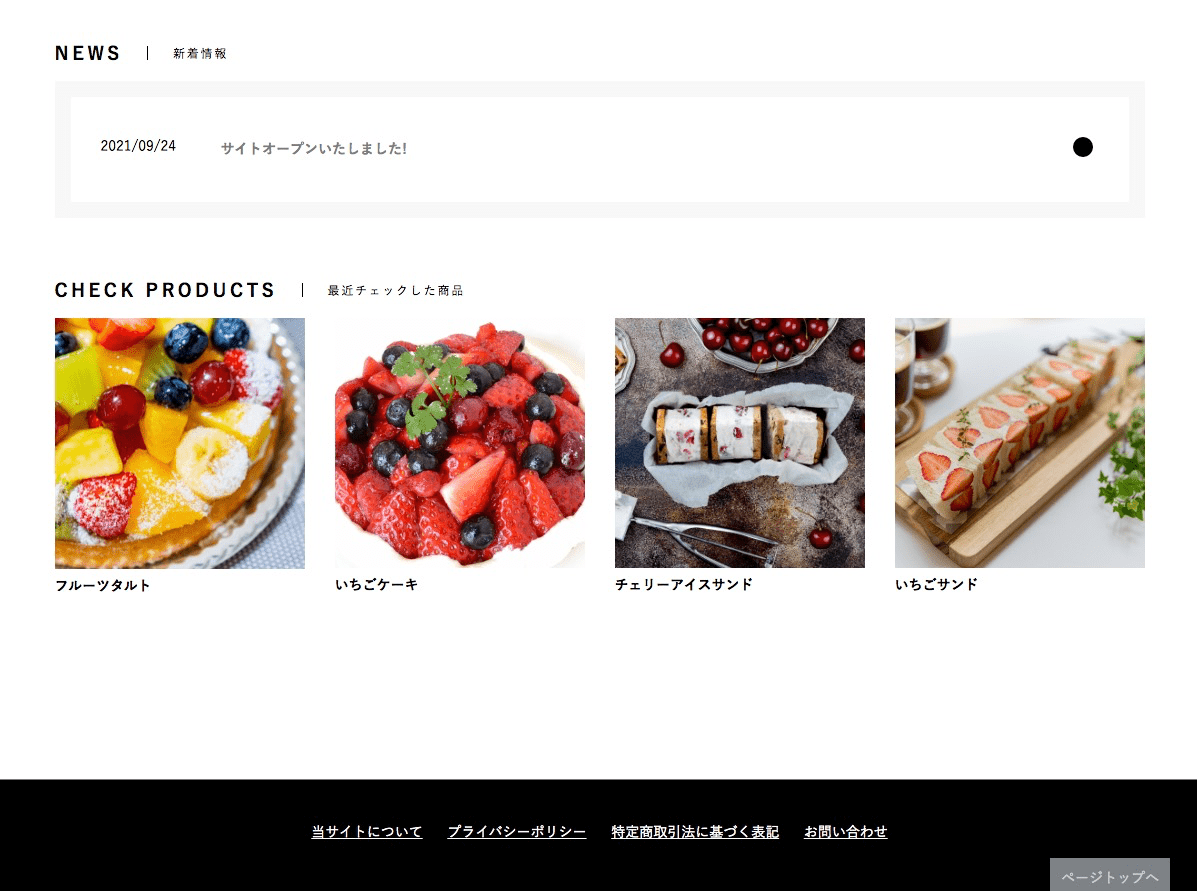
いくつか商品を閲覧した後にトップページを表示しました。
設定通り「新着情報」エリアの下に「最近チェックした商品」が表示されています。
どうようの手順で他のページにも「最近チェックした商品」を表示することが可能です。
投稿者プロフィール
- HTMLコーディングをはじめフロントエンド開発がメイン業務。
EC-CUBE、WordPressを勉強中。
猫好き。
野良猫を見かけたら、ついつい声を掛けてしまいます。
(ペットロスが嫌なので飼わない主義)