注文履歴からの再注文は意外と多い
みなさんも経験があるかと思いますが、ECサイトで過去に購入した商品を再注文する機会は意外と多いのではないでしょうか。
特に日用品や業務用資材、定期的に使用する商材などは、「同じものをもう一度買いたい」というニーズが自然と生まれます。実際、BtoB向けECサイトでは、ユーザーの行動ログを分析すると、再注文率が非常に高いカテゴリも多く存在します。
よく利用するECサイトが複数ある中で、それぞれのECサイトに対して「この商品を買うならここ」といったように、ユーザーは目的を明確に持ってアクセスしています。つまり、商品が欲しいと思ったときに、すぐに再購入できる環境が整っていれば、それだけで購入率は大きく向上します。
再注文までの導線は意外と面倒
通常であれば、再注文の流れは以下のようになります。
- ECサイトにログインする
- マイページに移動する
- 注文履歴を確認する
- 欲しい商品を選択する
- カートに入れて購入手続きを進める
このように、意外とステップが多く、ユーザーによっては「面倒くさい」と感じてしまい、購入を後回しにしてしまうケースもあります。特にスマートフォンからのアクセスが多い現代において、画面遷移が多くなるほど離脱のリスクは高まります。
トップページに「最近買った商品」を表示するメリット
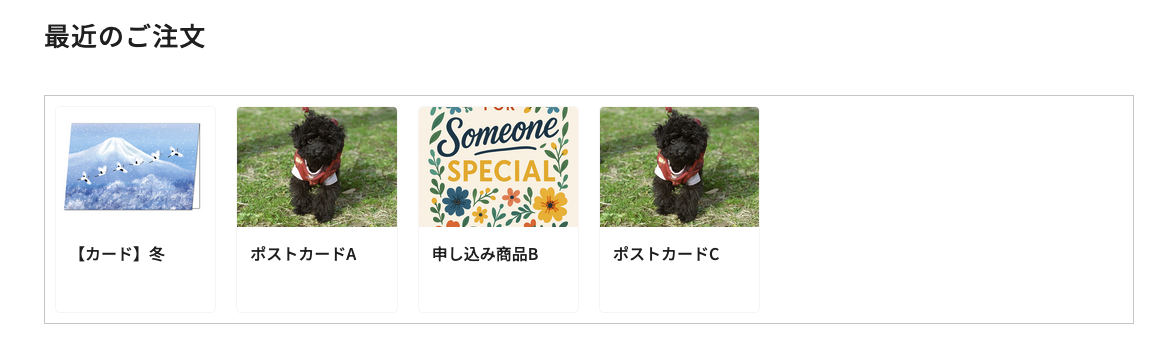
そこで効果的なのが、「最近購入した商品」をトップページに表示する仕組みです。
ログインユーザーに対して、過去に購入した商品の一覧をトップページ上に表示しておけば、ユーザーはすぐに再注文が可能となります。ログイン後すぐの画面で「前に買ったアレ」が視界に入れば、余計な操作を挟まず、数クリックで再購入が完了します。
これはユーザーにとっての利便性向上であると同時に、事業者側にとってもLTV(顧客生涯価値)を高める大きなチャンスとなります。
EC-CUBEでの実装例
EC-CUBEでは、ログインユーザーの注文履歴を取得する機能が標準で備わっているため、このような「最近買った商品表示」のカスタマイズは比較的容易に実現可能です。
たとえば、以下のような構成でカスタマイズすることができます。
- ログインユーザーの注文履歴から直近の購入商品を抽出
- その商品を「おすすめ商品」などのブロックに差し替えて表示
- 商品画像・商品名・再購入ボタン(またはカート追加ボタン)を表示
ユーザーの再注文を促進し、リピート率を高める仕掛けとして、非常に効果的です。
まとめ:ユーザーの行動を先回りするUI設計を
ECサイトにおいて「買いたい時にすぐ買える」ことは、ユーザー満足度を高める最も基本的なUXのひとつです。特にBtoB-ECのように「定期的な再購入」が多い場合には、「最近買った商品をトップページに表示する」だけで、驚くほどの利便性向上と売上向上につながります。
EC-CUBEをご利用の方は、ぜひこのようなカスタマイズを検討してみてください。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。