商品一覧ページは商品ページへ誘導する為の大切なページ
ECサイトにおいて、商品一覧ページは見たい属性(カテゴリー)の商品を一覧で見ることができるのでとても便利です。
ユーザは商品一覧ページで比較しながら興味のある商品を見つけることができます。
ECサイトにとっては、商品一覧ページはユーザを商品ページへ導く為のページなので大変重要な役割を担っています。
商品一覧ページに掲載する画像は最も重要な要素の一つ
上述のように、ECサイトにとって商品一覧ページは大変重要なページです。
その一覧ページで最も重要な要素の一つが画像です。
通常、一覧ページに表示する画像は1枚です。
その1枚の画像でユーザがクリックするか否かが掛かっていると言っても過言ではありません。
商品一覧ページの画像をマウスオーバーすれば別画像が表示されるようにする
一般的に、商品一覧ページに表示する画像は、1商品につき1枚です。
商品一覧ページで何枚も画像を表示しているサイトもありますが、正直操作性(ユーザビリティ)が良いとは言えません。
そこで、画像をマウスオーバーすれば別画像が表示されるようにします。
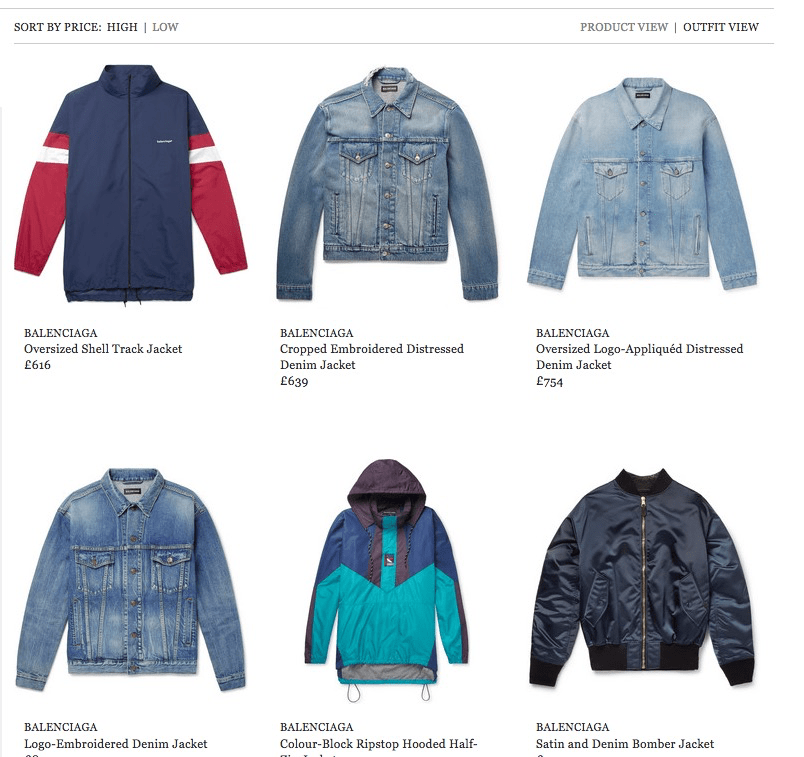
下の1枚目のキャプチャは通常時の商品一覧ページです。
商品のブツ撮り画像が並んでいます。
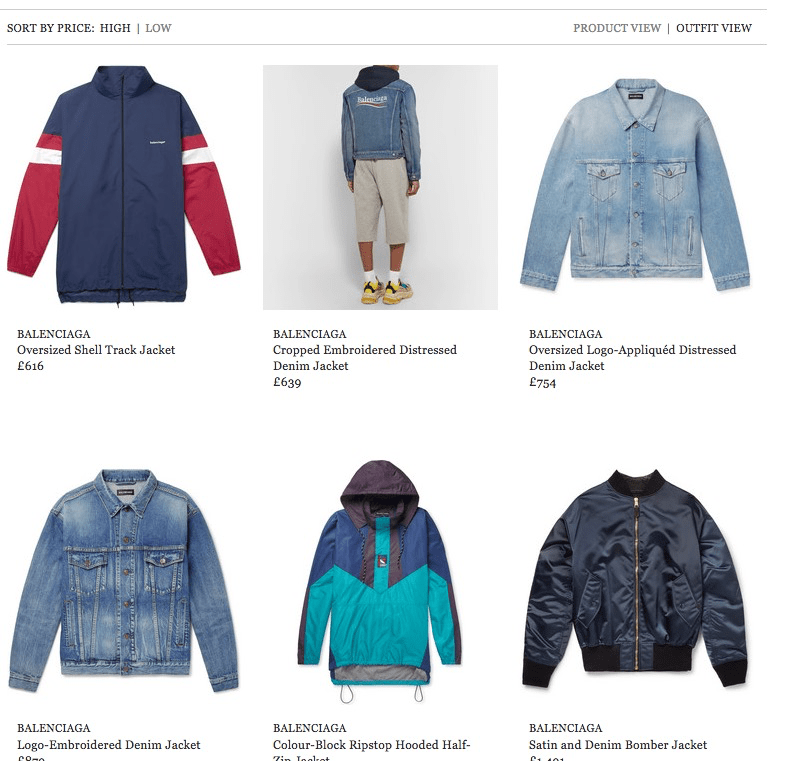
上部真ん中の商品(デニムジャケット)をマウスオーバーすると、モデル着用の画像が表示されます。
ユーザはマウスオーバーするだけで、別画像を見ることができるのでとても便利です。
ユーザは極めて簡単に商品画像と着用画像を見ることができる訳です。
商品一覧ページの表示方法を商品画像と着用画像の2パターン用意する
商品一覧ページに表示方法の切り替え機能を実装します。
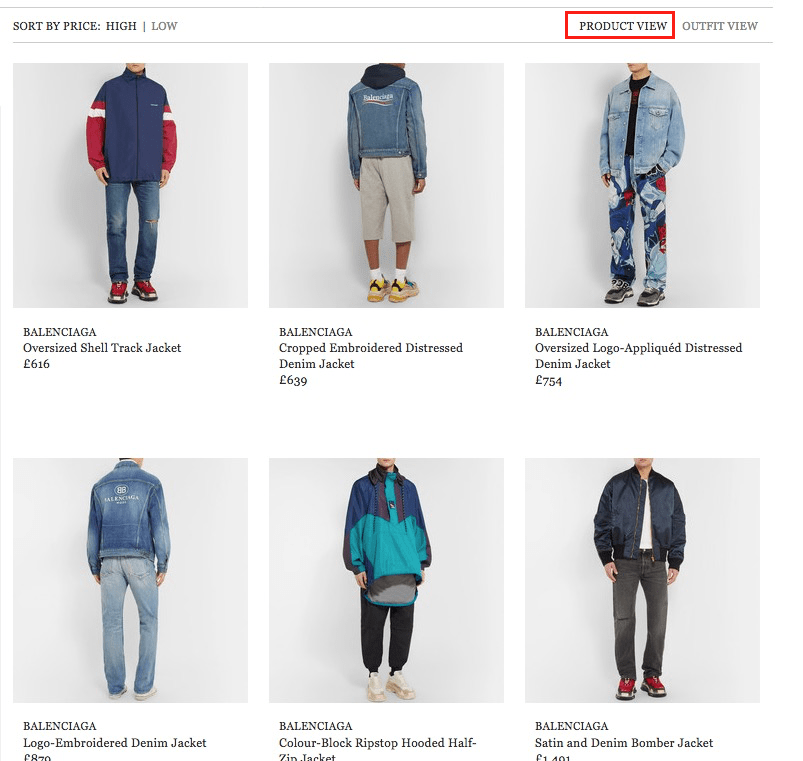
「Product view」をクリックすれば商品画像の一覧、「Outfit view」をクリックすれば着用画像の一覧が表示されます。
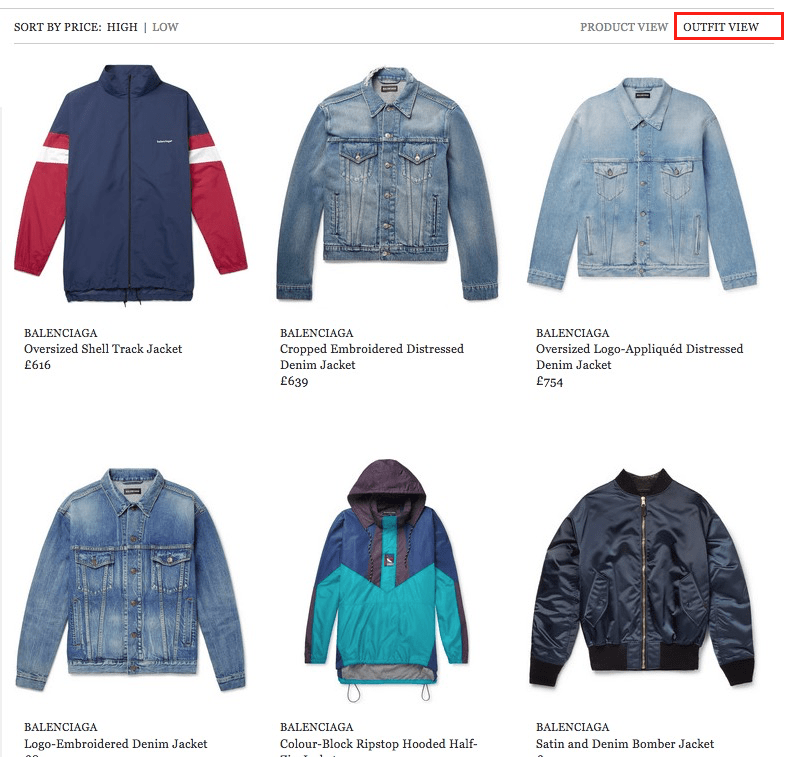
商品画像の一覧
着用画像の一覧
衣服の場合、商品画像と同じくらい着用画像が重要です。
クリック1つで商品画像と着用画像が切り替わることで使いやすい商品一覧ページとなります。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。