追従型ヘッダーは便利
ECサイトのヘッダーには、ユーザーを各ページにナビゲートする為に数多くの情報が表示されています。
- サイトロゴ
- カテゴリー・メニュー
- ログイン
- マイページ
- お気に入り
- 会員登録
- カート
- お問い合わせ
- ご利用ガイド
- Q&A
- 利用規約
ヘッダーは上部に表示されており、ページをスクロールするとヘッダーは見えなくなります。
ページ途中で他のページへ遷移したいと思っても、ユーザーはわざわざ最上部まで戻る必要があります。
せっかくヘッダーには便利なナビゲーター機能を備えているのに、これはとても不便です。
そこで登場したのが追従型のヘッダーです。
ページのスクロールとともにヘッダーが追従して来ます。
ページを見る為にスクロールしてもヘッダーは常に固定表示されているので、いつでも他のページへ簡単に遷移することができます。
追従型ヘッダーがサイト閲覧の邪魔になる
ところが、ヘッダーのデザインによっては、便利なはずの追従型ヘッダーが不便になることがあります。
それは、ヘッダーが高過ぎるとサイト閲覧の邪魔になるからです。
以下に事例を挙げながらご説明致します。
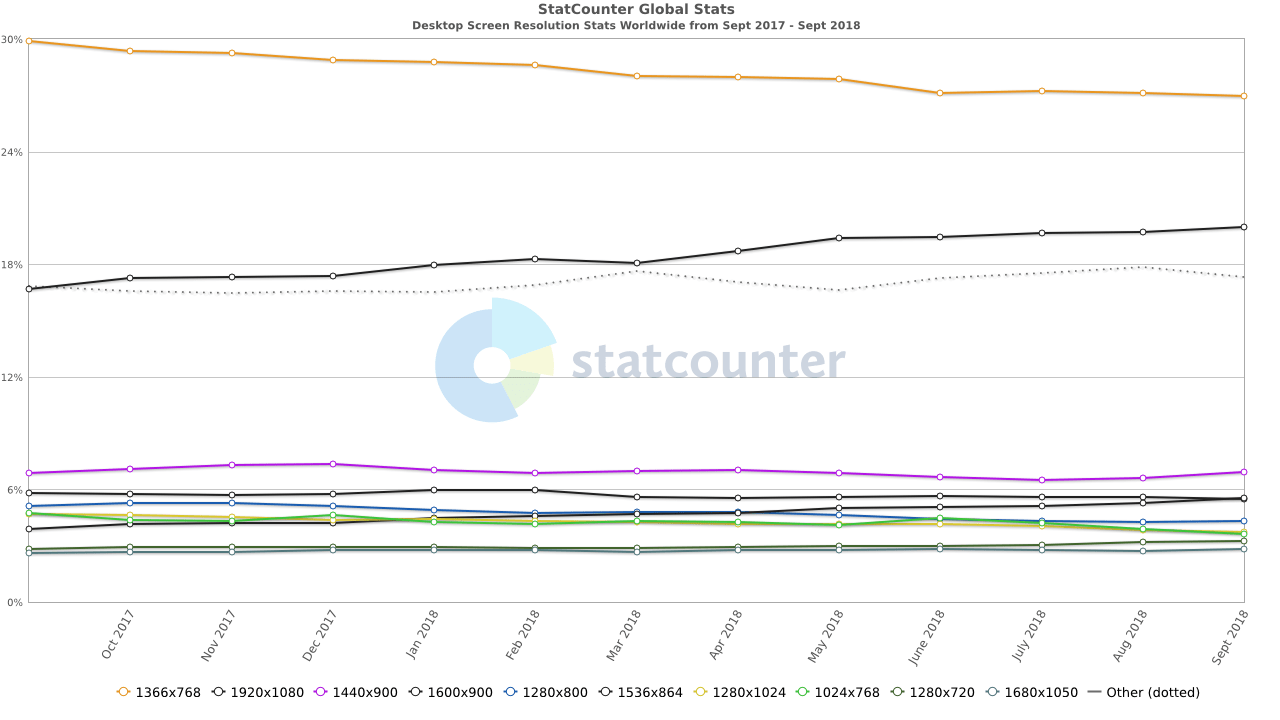
2018年9月時点でモニター解像度1366px*768pxが3割弱を占める
ここでデスクトップPCのモニター解像度のシェアを見てみましょう。
2018年9月時点のデスクトップPCのモニター解像度のシェアは以下となっています。
StatCounter Global Stats – Browser, OS, Search Engine including Mobile Usage Share
1位の「1366px*768px」が26.96%、2位の「1920px*1080px」が19.98%で、1位と2位で46.94%と約半数を占めています。
かつ、1位の「1366px*768px」はかなり横長で縦が低いディスプレイです。
こちらを基準に問題のあるデザインを見てみます。
解像度1366px*768pxでは追従型ヘッダーが邪魔をしてまともにサイトを閲覧できない
上述の通り、解像度1366px*768pxは縦がかなり低いです。
1366px*768pxのモニターでブラウザをフル画面で開いてもブザウザのタブやURLなどの情報が上部に表示される為、サイトを表示できる高さは690pxです。
しかも、それはディスプレイにフルに表示させた場合です。
仮にアプリケーションをディスプレイにフル表示させて使用される人がどれくらいいるかが不思議です。
通常は、アプリケーションを画面いっぱいに開く人は少ないのではないでしょうか。
そうなると、ブラウザでサイトを表示する領域(高さ)はもっと狭く(低く)なるはずです。
その為、デザインが悪いと追従型ヘッダーが邪魔をしてまともにサイトを閲覧することができなくなります。
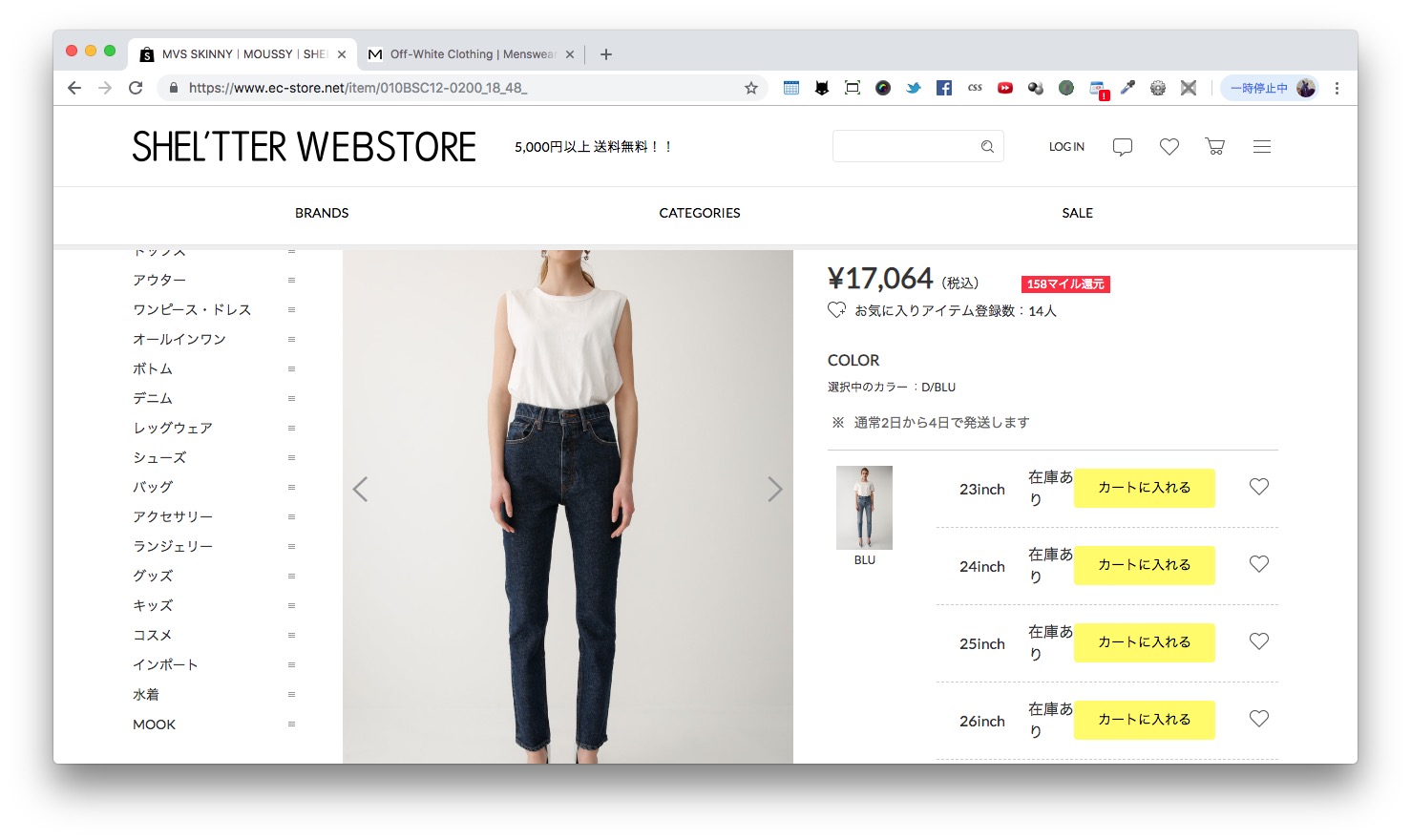
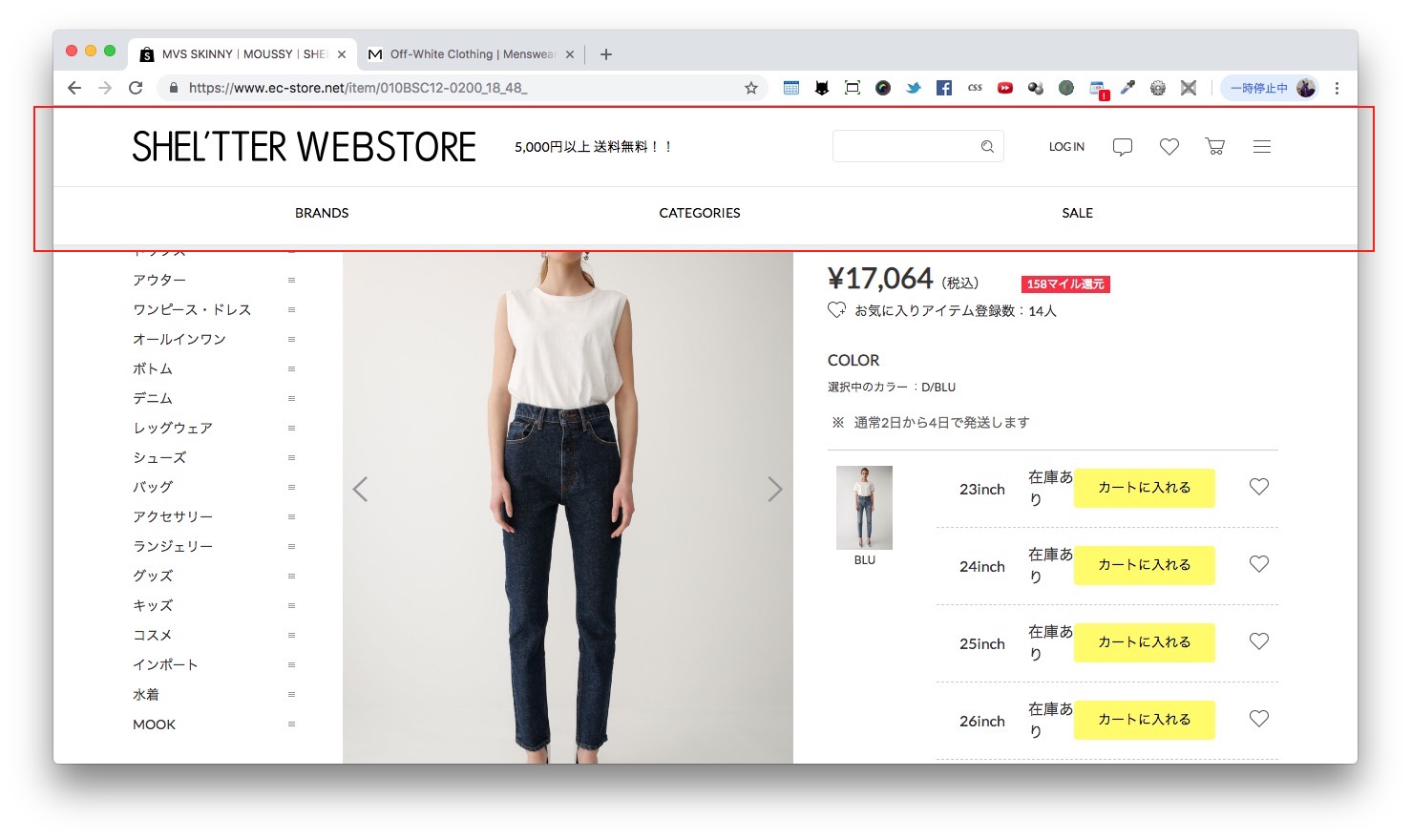
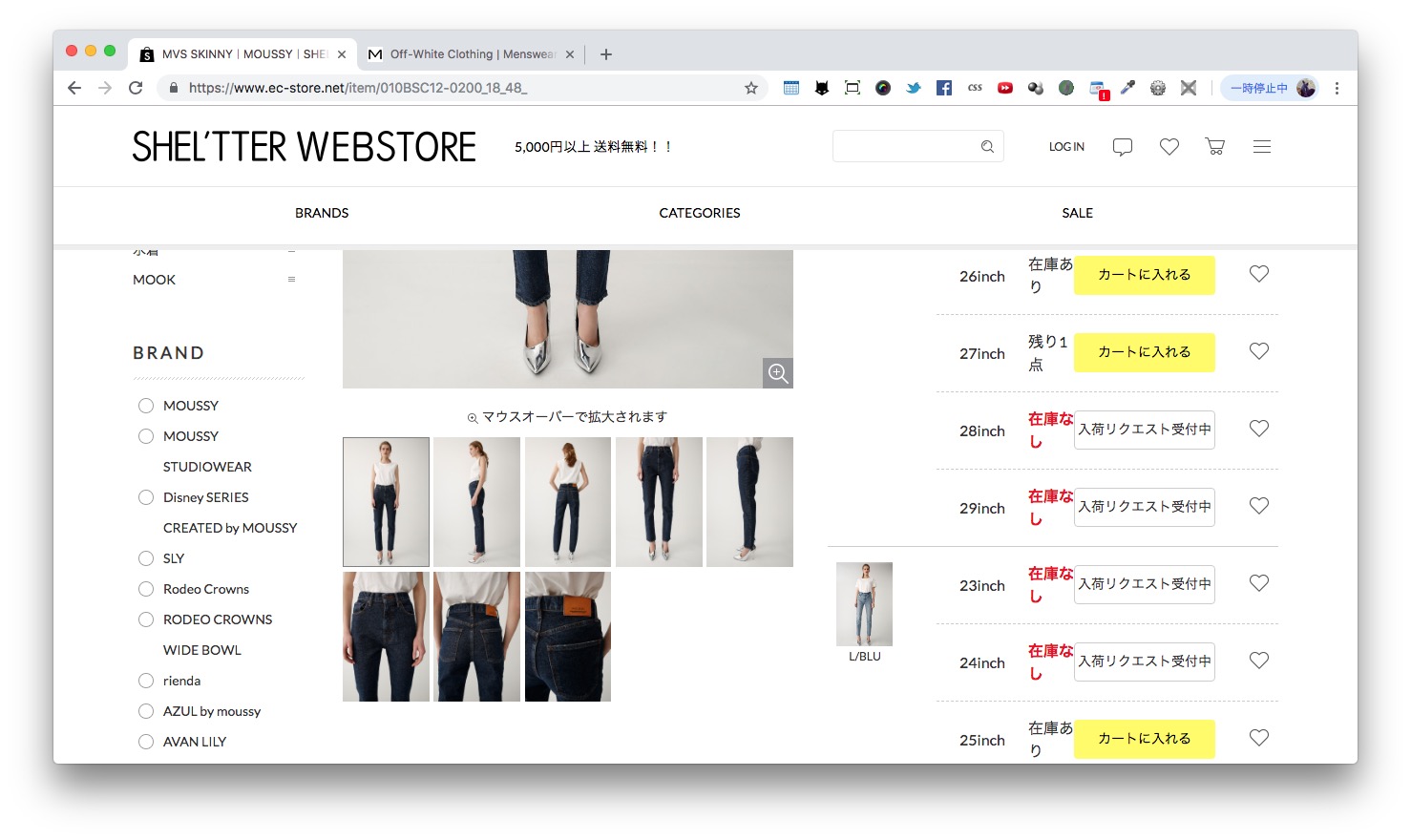
ヘッダーが高い為、ユーザビリティが著しく低下しているサイト事例1
サイトを表示した場合、約1/4近くの領域をヘッダーが奪います。
折角の商品画像を一目で見ることができません。
商品画像の高さが710pxですので、そもそも1366px*768pxのモニターを無視したデザインになってますね。。。
スクロールしてもヘッダーは追従してきますので、終始見難いです。
サムネイル画像をクリックしても、上部の画像を確認するのにいちいち上に戻る必要があります。
しかも、戻っても全体像を見ることはできない。
シェア1位のモニタ解像度を無視した残念なデザインと言わざるを得ません。
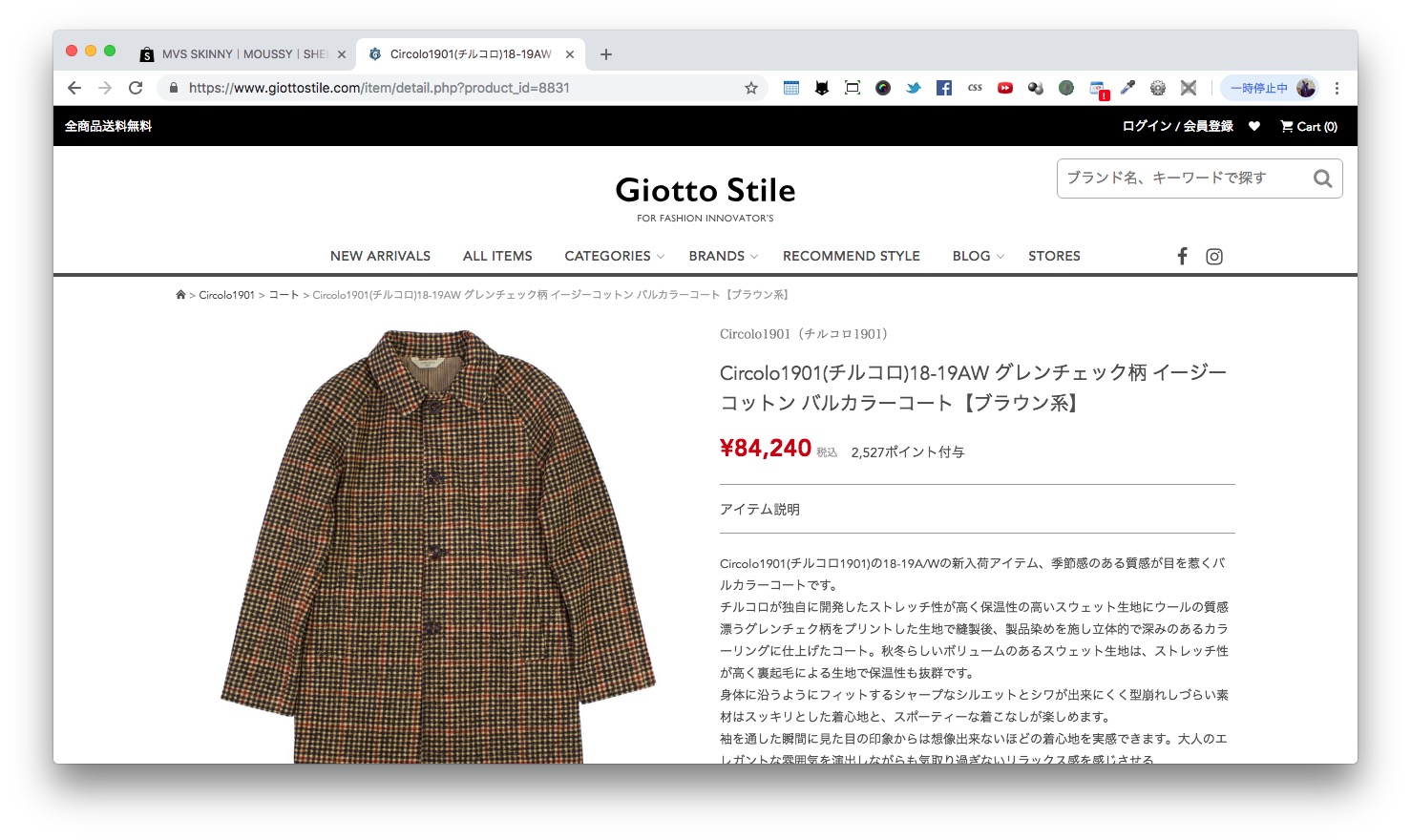
ヘッダーが高い為、ユーザビリティが著しく低下しているサイト事例2
こちらのサイトのヘッダ高は180pxもあります。
上記サイトよりも更にサイト表示領域が狭くなっています。
以上のように、ECサイトをデザインする際はターゲットとするモニタ解像度を明確にしておかなくてはいけません。
そうでなければ、いくら便利な機能でもデザインが悪いと不便な機能となってしまいます。
投稿者プロフィール
- CEO
- 関西大学卒業後、東証プライム上場企業ゼネコンにて人事総務業務に従事。
幼少よりモノ作りが好きだったこともあり、「モノを作る仕事がしたい」という思いからシステムベンダーへ転職。
システムベンダーでは、IBMオフコンAS400で金融、物流、販売管理、経理、人事総務などのシステムを開発。
台北に駐在し遠東國際商業銀行のシステム構築プロジェクトへの参画など貴重な経験を積む。
10年間で、プログラマ、SE、プロジェクトリーダー、プロジェクトマネージャーを務め、「システムの質は要件定義の質に比例する」と学ぶ。
その後、クレジット決済代行会社にヘッドハンティングされる。
決済システムの再構築、国内外の銀行システムとの接続、クライアントの会社サイト制作・ECサイト構築を行う。
一方、組織改革を任され、20名から60名へ会社規模を拡大させる。(退任時役職:常務取締役)
2008年クリエイティブチーム・サンクユーを立ち上げ、2010年に法人化し株式会社サンクユーを設立。
クライアントの業界、取扱商材、ターゲット顧客を理解・分析することで、結果が出るWEBサイトを制作することを得意とする。
また、ECサイト構築・運営への造詣も深く、NTTレゾナント株式会社が運営するgoo Search Solutionでコラムを執筆。
ECマーケティングレポート | goo Search Solution
■趣味・好きなもの
BMW / WRC / ロードバイク / RIZIN / Bellator / UFC
David Bowie / blur / MUSE / TheRollingStones / XTC
機動戦士ガンダム(ファースト) / 富野由悠季
ベルセルク / 頭文字D / 進撃の巨人 / ジョジョの奇妙な冒険 / あしたのジョー
Mission: Impossible / Memento / ワイルド・スピード / ソナチネ
LOST / Game of Thrones / FRINGE / The Mentalist
上岡龍太郎 / ダウンタウン