ユーザ毎にブラウザの幅は異なるから1行に表示する商品数は変更できるようにすべき
ユーザ毎に使用デバイスが異なります。
大きなディスプレイのデスクトップパソコンを使用している人もいれば、小さいディスプレイのラップトップ・ノートパソコンを使用している人もいます。
その為、ユーザ毎にブラウザの横幅も当然異なります。
にも関わらず、1行あたりに表示する商品数が同じだとユーザビリティが悪いです。
ECサイトの商品一覧ページの1行あたりの商品表示数はユーザ環境に合わせて変動するのが効果的です。
ブラウザの横幅に合わせて1行あたりの商品表示数を変動させる機能を実装する
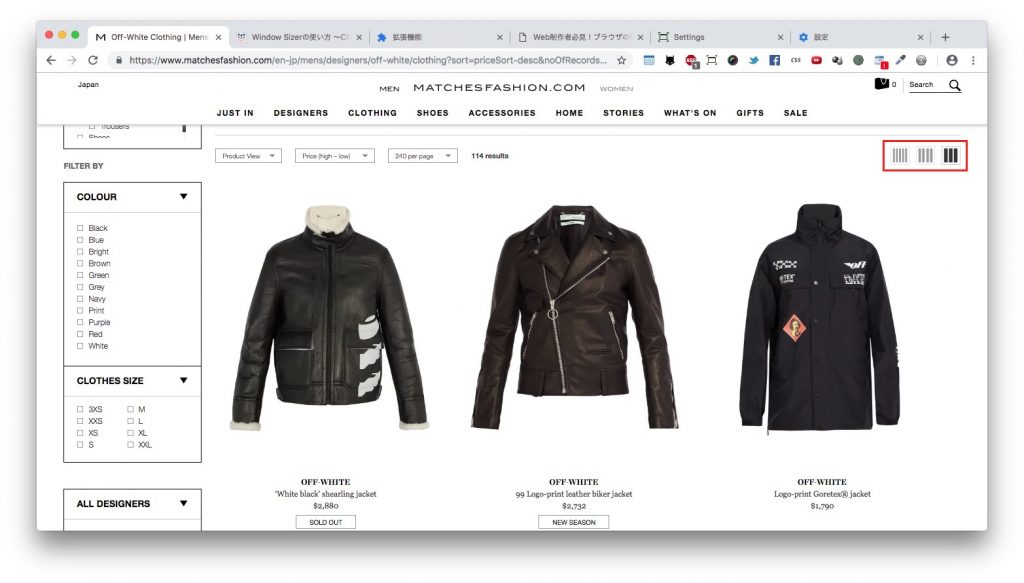
では、実際に画像で説明しましょう。
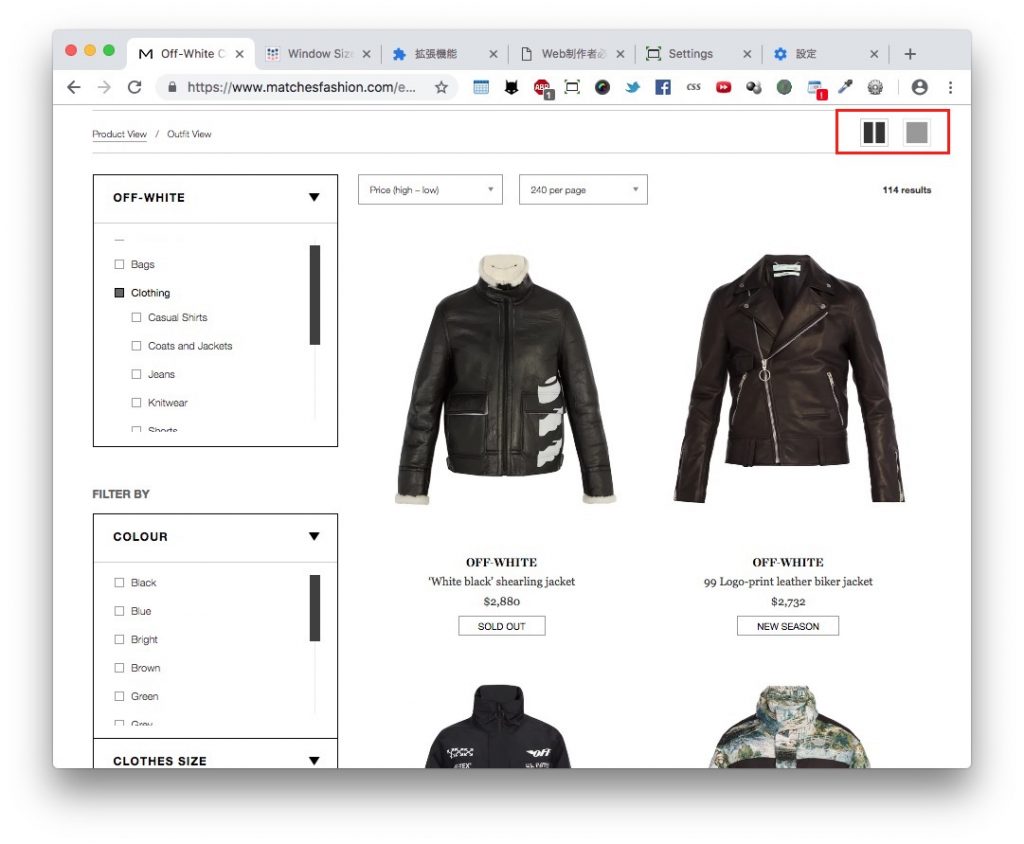
横幅が980px以下の場合
ブラウザの横幅が980px以下の場合、1行に1商品または2商品を表示可能です。
1行に表示する商品数をアイコンで端的に表現しています。
個人的にはシンプルな表示は大好きですが、リテラシーの低いユーザだと気づかないかもしれませんね。![]()
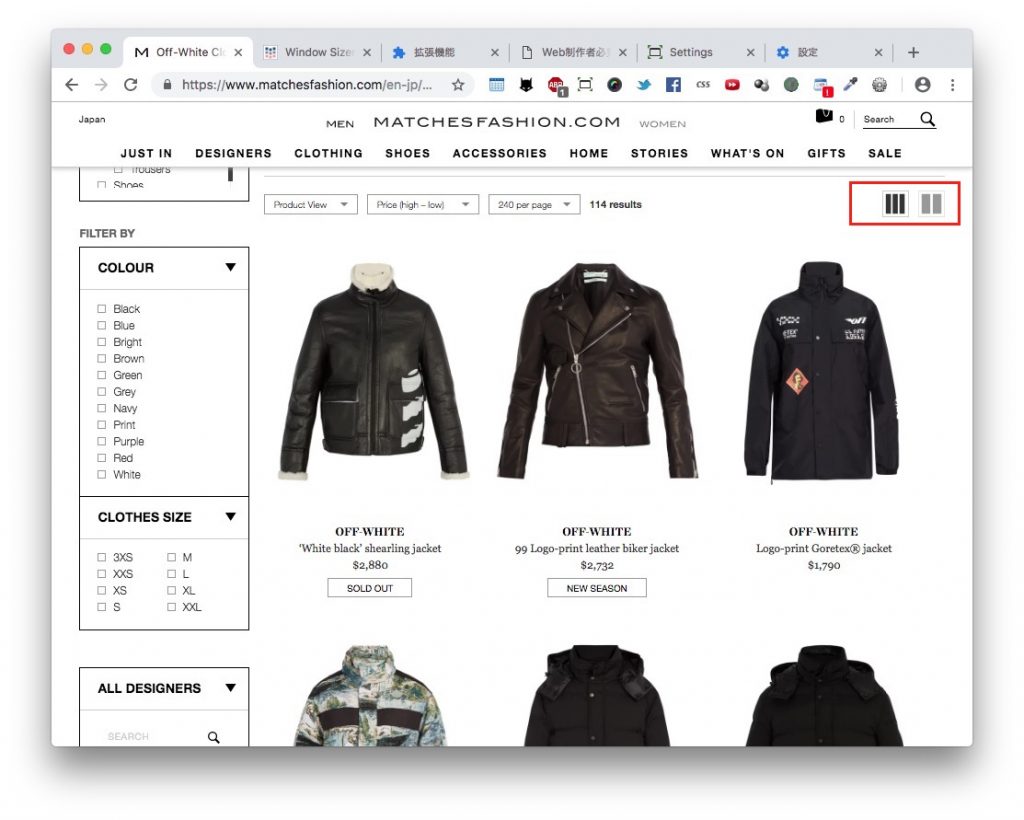
横幅が981px以上、1440px以下の場合
ブラウザの横幅が981px以上、1440px以下の場合、1行に2商品または3商品を表示可能です。
さすがにこの横幅で1行に1商品を表示させることはユーザビリティ的にあり得ませんので、1商品アイコンは消えます。
横幅が1441px以上の場合
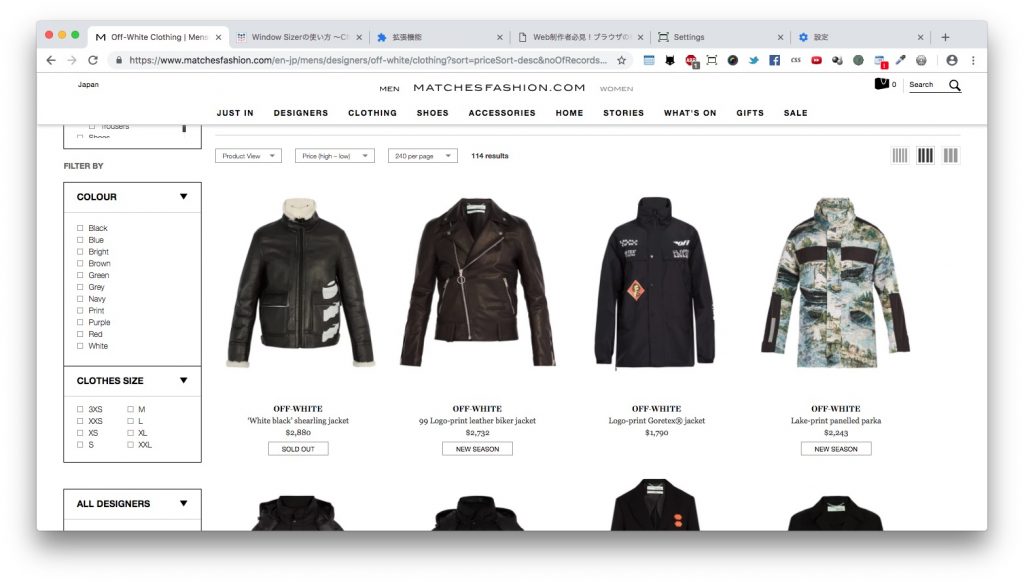
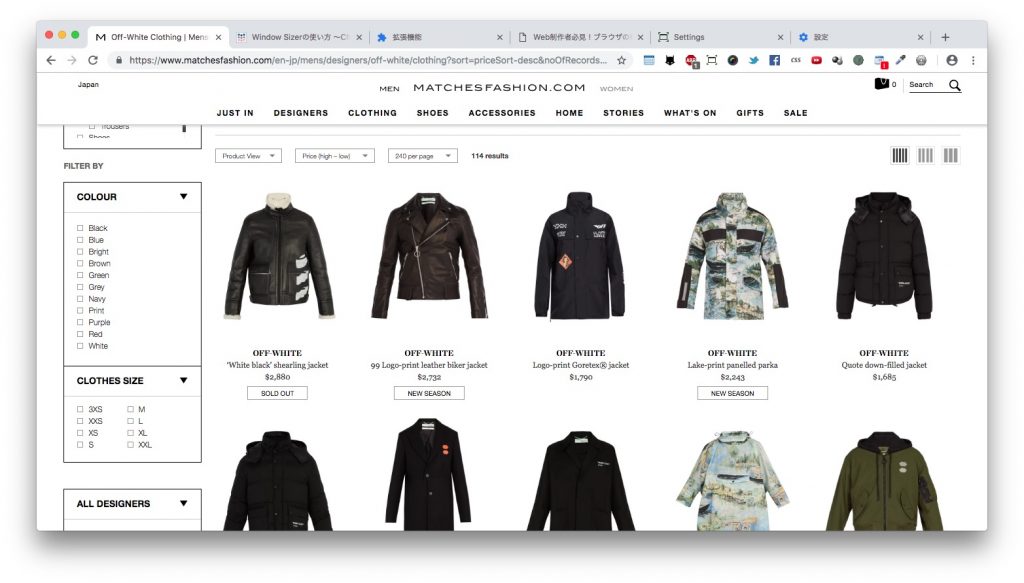
ブラウザの横幅が1441px以上の場合、1行に3商品または4商品または5商品を表示可能です。
1行に表示する商品数を変更することで、商品画像のサイズも変わります。
ユーザの好みに合わせて表示件数(=画像サイズ)を提供することで、ユーザはサイトを自分好みにカスタマイズできます。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2024.07.26EC-CUBEで直販と代販を両立させる
EC-CUBE2024.07.26EC-CUBEで直販と代販を両立させる EC-CUBE2024.05.10EC-CUBEに会社名から住所を自動で入力する機能を実装する
EC-CUBE2024.05.10EC-CUBEに会社名から住所を自動で入力する機能を実装する EC-CUBE2024.04.09卸売サイト(BtoB EC)の価格設定パターン
EC-CUBE2024.04.09卸売サイト(BtoB EC)の価格設定パターン EC-CUBE2024.02.29cagolab.(カゴラボ)の商品一覧ページにお気に入り機能を実装する
EC-CUBE2024.02.29cagolab.(カゴラボ)の商品一覧ページにお気に入り機能を実装する